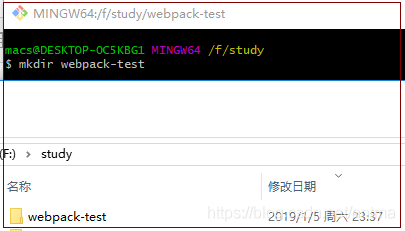
第一步:新建一个文件夹 mkdir webpack-test
$ mkdir webpack-test
第二步:进入文件夹执行 npm init -y
$ cd webpack-test
macs@DESKTOP-0C5KBG1 MINGW64 /f/study/webpack-test
$ npm init -y
Wrote to F:studywebpack-testpackage.json:
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}第三步:安装webpack,这里有两种方式:
# 第一种是默认安装最新版本
npm install --save-dev webpack
# 第二种是安装特定的版本
npm install --save-dev webpack@<version>第四步:webpack-cli安装
npm install --save-dev webpack-cli从webpack4.x开始webpack-cli是必须的
第五步:验证 webpack 安装,执行: node_modules/.bin/webpack -v
macs@DESKTOP-0C5KBG1 MINGW64 /f/study/webpack-test
$ node_modules/.bin/webpack -v
4.28.3
上面是安装的最新版,目前最新版本为 4.28.3。
安装完成!
注:使用淘宝 NPM 镜像
直接使用 npm 的官方镜像时那是相当的慢,所以我使用了淘宝 NPM 镜像,它是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。 可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org然后就可以使用 cnpm 命令来安装模块了:
macs@DESKTOP-0C5KBG1 MINGW64 /f/study/webpack-test
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0
C:UsersmacsAppDataRoamingnpmcnpm -> C:UsersmacsAppDataRoamingnpmnode_modulescnpmbincnpm
+ cnpm@6.0.0
added 637 packages in 33.849s
macs@DESKTOP-0C5KBG1 MINGW64 /f/study/webpack-test
$ cnpm install --save-dev webpack
platform unsupported webpack@4.28.3 › watchpack@1.6.0 › chokidar@2.0.4 › fsevents@^1.2.2 Package require os(darwin) not compatible with your platform(win32)
[fsevents@^1.2.2] optional install error: Package require os(darwin) not compatible with your platform(win32)
√ Installed 1 packages
√ Linked 268 latest versions
√ Run 0 scripts
Recently updated (since 2018-12-30): 2 packages (detail see file F:studywebpack-testnode_modules.recently_updates.txt)
√ All packages installed (293 packages installed from npm registry, used 5s(network 4s), speed 110.86kB/s, json 269(493.65kB), tarball 0B)
macs@DESKTOP-0C5KBG1 MINGW64 /f/study/webpack-test
$ cnpm install --save-dev webpack-cli
√ Installed 1 packages
√ Linked 104 latest versions
[1/1] scripts.postinstall webpack-cli@* run "opencollective postinstall", root"F:\study\webpack-test\node_modules\_webpack-cli@3.2.0@webpack-cli"
*** Thank you for using webpack-cli! ***
Please consider donating to our open collective
to help us maintain this package.
https://opencollective.com/webpack/donate
***
[1/1] scripts.postinstall webpack-cli@* finished in 607ms
√ Run 1 scripts
Recently updated (since 2018-12-30): 2 packages (detail see file F:studywebpk-testnode_modules.recently_updates.txt)
√ All packages installed (102 packages installed from npm registry, used 6s(neork 5s), speed 597.84kB/s, json 105(222.88kB), tarball 2.82MB)
macs@DESKTOP-0C5KBG1 MINGW64 /f/study/webpack-test
$ node_modules/.bin/webpack -v
4.28.3

 老麻
老麻